Displaying OpenAerialMap Tiles Using Leaflet.js
April 29th, 2020

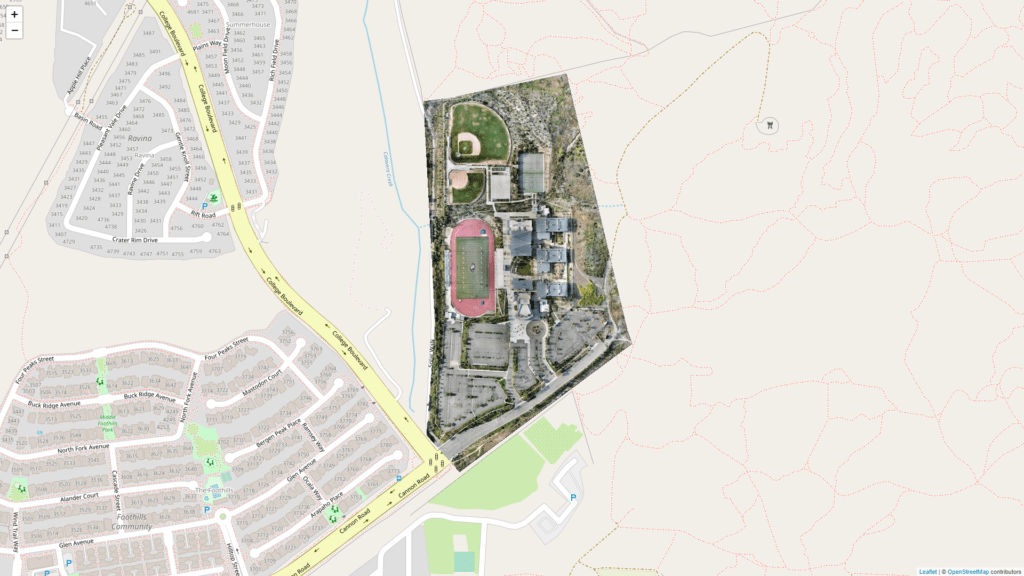
A second tile layer featuring OAM tiles over OSM tiles.
map = L.map('map', {
center: [33.1581,-117.2857],
minZoom: 4,
maxZoom: 20,
zoom: 16,
fullscreenControl: true,
layers:[
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {maxZoom: 19,attribution: '© OpenStreetMap contributors'}),
L.tileLayer("{Layer 2 url}")
]
});
That’s it! One simple extra line in your map instance is all that’s needed.
- Filed to:
- Code,
- Javascript,
- Leaflet,
- OpenAerialMap,
- OpenStreetMap
Comments